Vídeo html5
Hablar de vídeo en Internet es hablar de ciclos, de batallas campales entre los CEOs más influyentes en el mundo de tecnología, de la compleja estandarización de un codec o de un player. Hay un avance importante con este tag pero esto apenas empieza y gran parte de la historia seguramente se repetirá.Volvamos en el tiempo al año 2004. No existía YouTube. Por esta razón si querías alojar y compartir un vídeo en cualquier navegador te enfrentabas a dramas de plataforma, de ancho de banda y de problemas de usabilidad para el usuario final. Si encontrabas algún enlace que te llevara a ver vídeos en la web seguramente te sonarían los logos de Real Player, de Windows Media Player o incluso de Quicktime.
Del lado del servidor los sysadmins tenían que pelear con Real Media Server, Windows Media Server -que era parte del IIS- y otro montón de opciones, pero era complicado unificar. Adobe, por su parte, había logrado importantes avances para que desde archivos .swf pudieras incorporar vídeos, pero no había un solo canal.
En el año 2005 tres jóvenes dejaron de trabajar en Paypal y emprendieron el sueño de crear una plataforma universal para compartir vídeo. Ese año nació YouTube y el mundo fue un lugar más feliz. Paralelamente Adobe demostró que su esfuerzo por crear un sistema para reproducir vídeo iba a ser valorado y aprovecharía el dominio que su plugin de flash tenía en todos los navegadores del planeta. Los sysadmins educaron a sus usuarios para crear una cuenta en YouTube y así lograr que dejaran de molestar con complejos servidores para alojar y reproducir vídeos. Todos hemos vivido más felices, Lady Gaga es cada día más famosa y nyancat está educando a tus hijos.
En abril del 2010 una carta de Steve Jobs a sus súbditos (entiéndase a todos los clientes de Apple) sobre sus ideas acerca de Flash da inicio a uno de esos nuevos ciclos: una plataforma disruptiva que cada día ganaba más mercado le daba la espalda al famoso plugin de Adobe en sus dispositivos móviles. Apple le prometía larga vida al Html5 porque todo se podía resolver, en temas de vídeo, con un tag aprobado por el estándar.
Hoy volvemos a tener una batalla de grandes empresas por el codec, luego de que están todos de acuerdo en que el navegador lleva una opción amigable para incluir un elemento de vídeo, porque este elemento es tan importante como las imágenes. Y podemos usar perfectamente el ejemplo de las imágenes para entender lo que pasa con el vídeo.
Todos los navegadores permiten que en un documento HTML incluyas un tag
¿Con tag "video" dejamos de usar vídeo en flash?
El debate sobre Flash y Html5 da para los programas más entretenidos de Mejorando.la. Adobe tiene tecnología sólida y es uno de los reproductores que mejor entiende de codecs y licencias. Es una solución práctica para que no tengamos que lidiar con esos problemas y sigue siendo la base de YouTube.
YouTube sigue siendo la solución práctica para que tú y yo compartamos en segundos un vídeo, generemos difusión y hagamos social media. Pero incluso YouTube está haciendo esfuerzos importantes con miras a Html5 para resolver algunos dramas con este tag.
Revisa youtube.com/html5 con un navegador moderno y conoce un poco más sus experimentos:
No dejamos de usar flash en todo caso, es más, es uno de los planes de contingencia más seguros para que muchas personas y navegadores viejos puedan ver tus contenidos en vídeo.
Uso del tag "Video" y el soporte de formatos en diferentes navegadores
Si hablamos de navegadores recuerda que hay una versión de cada en la que el vídeo empezó a ser soportado. Con versiones anteriores simplemente no va a mostrar contenido ni a detectarlo. Para mostrar un player alternativo (en flash) son recomendables: IE 9+, Firefox 3.5+, Chrome 3.0+, Safari 3.0+, Opera 10.5+, Android Browser 2.0+,;Safari Mobile 1.0+.
Para incluir un vídeo con HTML5 usas el siguiente formato:

Adicionalmente al ancho y la altura hay otros atributos que puedes usar:
Preload
Significa que empezará a precargar el video independientemente de las acciones del usuario sobre el player.

Recomendamos utilizarlo si la función de la página es mostrar un vídeo. Si, por el contrario, el vídeo únicamente ayudará a complementar la información (un post que tiene múltiples vídeos o referencias) no lo recomendamos.

Y el anterior que le dirá explícitamente que no tiene que precargar el vídeo.
Autoplay
Dará play al video en cuanto cargue la página sin acción del usuario sobre los controles.

Controls
Invoca a los controles (play, pausa, volumen, etc.) en el player del vídeo. Estos controles están predefinidos en cada navegador y como veremos más adelante en algunos players estas opciones pueden ser modificadas con javascript + css3.

¿Cuáles formatos podemos incluir?
En este punto es muy importante entender la diferencia entre los tipos de archivo y los codecs con que los que vídeo ha sido procesado. Un .avi, .mp4 (o .m4v), un .flv (flash video) y un .ogv simplemente contienen un vídeo, pero cada formato puede tener diferente forma de codificarlo. Los navegadores y las compañías que los producen han elegido soportar únicamente a algunos códecs y lamentablemente no existe una alternativa definitiva y universal. En serio, no existe, tenemos el tag "video" y el drama ha quedado en que tienes que codificar tus vídeos al menos en algunos formatos para asegurarte de que funcionen siempre.
¿Ven por qué YouTube sigue siendo una opción maravillosa? Hablemos entonces de Códecs. Hay tres que interesan hoy en día: H.264, VP8 y Theora.
H.264
Conocido como MPEG-4 Advanced Video Codiging es el más popular hoy en día. Lo usa YouTube cuando muestra vídeos desde el flash player pues lo soporta sin problema. Es también el que le da vida a los vídeos en un iPhone, en tu iPad. Incluso muchos reproductores de Blu-ray lo soportan. Es genial, es asombroso, pero tiene algunos temas legales detrás que complican su existencia: hay un grupo, el MPEG LA Group, que tiene patente sobre este formato y les quiere cobrar a todos los que decodifiquen su formato. Google no es muy amigo de este formato, Chrome ya tiene el 20% del mercado y Android sigue creciendo. En enero le dijeron adiós.
VP8
Google compró hace unos años a una empresa llamada On2 por una millonada descabellada porque tenían avances con desarrollos de codecs de videos. Y unos años después pusieron a disposición del mundo el VP8. Es todo lo bueno que puedas pedir para solucionar embrollos legales, ya que lo liberaron gratis, sin pagar derechos ni nada raro a quien lo quiera usar. Es un regalito de Google para el mundo, pero Microsoft y Apple no quieren regalos de nadie, así que ya entenderás cuál es el problema de este formato.
Theora
No tiene dramas de patentes, es royalty free, funciona en Linux y es seguramente el que viene en archivos Ogg. De hecho, se basa en desarrollos de On2 (la empresa que eventualmente fue adquirida por Google) y que llevó esto por otro camino muy libre, transparente, bueno, lindo, pero menos popular. Puedes instalar decodificadores en Windows, en iOS. Hoy lo soporta Chrome (junto a VP8) y suena maravilloso, pero como todo lo gratis y open source, pareciera que le hace falta alguien de marketing que lo popularice un poco más. Google es amigo de este formato.
Resumen ejecutivo de estos formatos: tienes que usar al menos h.264 y Theora o VP8 para que la web te vea. No puedes usar solo uno, debes elegir dos.
Y por cierto, solo hemos hablado de codecs de video. Hablemos entonces de los codecs de audio.
MP3 - MPEG 1 Audio Layer 3
Este es muy famoso y conocido, se ha popularizado por las descargas musicales y seguro que tienes más de un archivo en tu computador con este formato. Pero la mala noticia es que tiene patentes de software, está limitado a dos canales y, si empiezas a hacer cosas en serio, te toca pagar licencias.
AAC
Popularizado por Apple. Seguramente lo has utilizado cuando convertiste música para tu iPod o bajaste música de iTunes Store. Tiene 48 canales, así que es muy poderoso, aunque también tiene patentes (Apple patenta todo) y entonces puede tener problemas de licencias si lo usas en tus proyectos.
Vorbis
En el mundo siempre existen alternativas gratuitas y libres, gracias a todos esos hackers rebeldes que buscan opciones. Tiene múltiples canales, es royalty free (no tiene nada de patentes) y lo encuentras usualmente en el contender Ogg. No es muy popular, pero está allí y hay que aprovecharlo.
Si empezamos a combinar codecs de audio y vídeo con los diferentes contenedores tendremos tres alternativas sobre las que trabajar para nuestros vídeos:
Webm (contenedor) y VP8 (video) + Vorbis (audio): fórmula promovida por Google para Chrome y, a futuro, para Android. Es libre.
MP4 (contenedor) y H.264 (video) + AAC (audio): la fórmula de Apple (recuerda que el año pasado se vendieron más de 20 millones de iPads), de hecho, mientras escribo esto en un avión, alguien está jugando Angry Birds en su iPad a mi lado, este mercado apenas está creciendo.
OGG (contenedor) y Theora (video) + Vorbis (audio): la fórmula más libre, sin patentes y que suena a amor puro. Aunque la usan y requiere muy pocas configuraciones. Te diría que hasta puedes ignorarla y preocuparte más por trabajar con Webm.
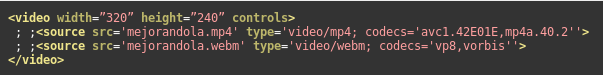
Entonces terminarás con dos archivos en cada configuración que utilice vídeo. mp4 y webm. ¿Cómo los implemento en el tag video?
Fácil, generándole diferentes sources:

Aquí estamos asegurándonos de que el tag "video" funcione para la gran mayoría de los navegadores, independientemente de los dramas de codecs que tengan: una versión libre, apoyada en principio por Google, y que está disponible en muchos motores de render bastante liberales. Y otra versión que está muy dedicada al mundo Apple y sus nuevos dispositivos.
* ¿Qué hacer con navegadores viejos? OldIE por ejemplo no va a aceptar el tag video. Pero si hay un flash player instalado seguro que es otra opción.
* ¿Dónde incluir el código embed de flash? Justo debajo del source, encerrado dentro del tag video. El navegador mostrará la opción que reconozca.
Players
Finalmente hay un inciso más en el mundo del tag "video". La opción de controls dentro de este tag abre un mundo de posibilidades para que te pongas a generar un reproductor visible al usuario personalizado. Y los hackers del mundo han visto opción para poner su talento artístico a disposición de los demás. Hay muchas opciones de players de vídeo que puedes utilizar e incluir en tus páginas HTML5. Te invitamos a que conozcas mejor esta ensalada en este vínculo.
Las opciones son muchas y hay muchos grupos de desarrolladores que se aseguran de generar buenas alternativas al estándar definido en cada navegador. Entre las opciones más populares allí descritas y que hemos querido recomendarte:
Videojs
Han sabido vender la propuesta de su player con varios skins que imitan los principales sitios de vídeo en la web. Es un proyecto libre y mi mejor recomendación si te vas a tomar muy en serio el tema de alojar tus vídeos en tu sitio y mostrarlos a la mayor cantidad de navegadores.
Sublime Video
Un proyecto con un fin comercial que quiere hacerse cargo del player para que tú te encargues de generar el contenido. Aunque sigo sin verle la propuesta de valor por sobre lo que me puede entregar YouTube, pero me alegran las opciones.
Media Elements
Otra propuesta es un player para el tag "Video" y "Audio" que además tiene versiones compatibles con un flash player para navegadores viejos. Es de esos que te permiten aprender bastante mientras juegas con su código.
Algo muy importante con respecto a este tema es entender que HTML lo ha reconocido como una de las bases más importantes de la Web del presente y su mundo de posibilidades es increíble. Imagina un sitio web cuyo fondo es un vídeo mientras que las acciones reproducen otro vídeo que se anima junto a efectos en CSS 3 y genera una experiencia completa en tu navegador. Más adelante verás ejemplos concretos.
Ah, y recuerda que la caja de vídeo es totalmente modificable con HTML5. Así que se le pueden poner sombras y bordes redondeados. Esos son los pequeños detalles por los que este momento HTML5 es tan gratificante.
El estado del tag <video>
¿Conoces Longtail Video? Es un proveedor genial de software en servicios de vídeo online. Tiene un player muy famoso, JW Player. Queremos compartirte una lectura sobre el estado de HTML5 Video. Un pequeño resumen (a manera de adelanto) sobre este material:
- 83% del mercado en navegadores usa HTML5 Video.
- 50% soporta WebM o MP4.
- 92% de los atributos de HTML5 Video ya son aceptados entre todos los navegadores y dispositivos.
- 85% de las características API trabajan fluidamente.
- 71% de los navegadores usan Fullscreen si usas esta etiqueta.
- 43% de los navegadores permite agregar características como closed-captions, subtítulos y metadatos.
- iOS y Safari son, por ahora, las únicas plataformas que permiten streaming a través de la etiqueta. Te recomendamos la lectura y déjanos tus comentarios en el sistema de discusiones.
¿Ya has probado la etiqueta?