Lectura - Básicos de Diseño
Dos conceptos básicos que debes tener en cuenta para el diseño de interfaces son la retícula y la tipografía.
La retícula (grid) en el diseño de interfaces
La retícula es la herramienta que sirve como guía dentro del área donde se realiza el diseño como tal. Consiste en una serie de líneas que dibujan una rejilla uniforme, sobre la que se pueden definir columnas y filas, siendo las primeras de una importancia particular.
Con ellas, la alineación de los elementos gráficos se puede hacer de forma precisa y profesional, dando consistencia. Dependiendo del gusto y las necesidades del diseñador, esta se puede personalizar para un uso cómodo.
.png)
Lo ideal para poder hacer diseño responsivo o adaptable es usar:
- Doce columnas para el diseño en pantallas grandes o de laptops
- Ocho columnas para dispositivos como tablets
- Cuatro columnas para móviles
Esta es la recomendación, aunque, por supuesto, está sujeto a criterio del diseñador y de los requerimientos del producto.
La tipografía en el diseño de interfaces
La tipografía es el área que refiere a la composición de los elementos para texto. Las familias de fuentes (font families) son las categorías que existen para clasificar las diferentes variaciones dentro de los estilos de texto. Se conforman por:
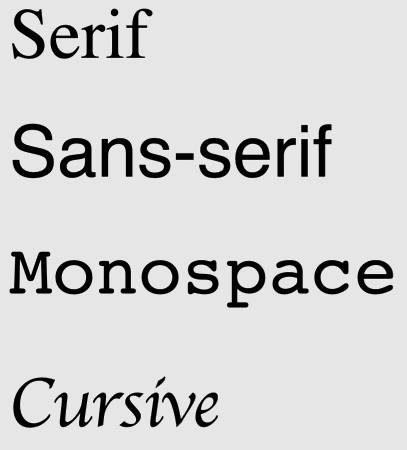
- Serif: su estilo incluye remates o apéndices al final de los trazos del carácter. Dan un aspecto más formal y una personalidad más clásica.
- Sans-serif: los caracteres de esta familia no poseen remates al final de los trazos. Esto brinda una apariencia más moderna y minimalista.
- Monospace: se caracteriza por caracteres con un ancho equitativo, ocupando todas ellas el mismo espacio de forma horizontal. Se usan mucho para código.
- Scripts: tienen un estilo de escritura natural, como manuscrita. Tiene un aspecto ornamentado y más artístico, aunque no es recomendable para textos largos y pequeños, pues hace difícil su lectura.

Sugerencias adicionales en el uso de fuentes
Se sugiere un uso moderado de las fuentes, de forma que, en un proyecto, se incluyan de dos a tres variantes cuando mucho. No hay que olvidar que estas son las que le dan al estilo y personalidad del producto, por lo que abusar de muchas es perder consistencia.
Además, otras consideraciones importantes son:
- El tamaño de letra para su fácil lectura
- El espacio que ocupen entre ellas mismas
- el espacio entre líneas de texto (interlineado).
Se recomienda que por cada pixel para el tamaño de fuente se agregue un veinte por ciento en su interlineado. Por ejemplo, si el tamaño de fuente es de 10 px, el interlineado debería ser de 12 px.
Así como estos, hay más aspectos que no se deben menospreciar, como el contraste. El color puede convertirse en un enemigo para la legibilidad si no se aplica adecuadamente.
Contribución creada con aportes de: Luis Enrique Herrera.